Installing GraphicsMagick and Gmagick PHP extension on CentOS 5.6
This was tested on CentOS 5.6 on a fresh MediaTemple (dv) setup. I figure it should be the same for any CentOS install. This set of instructions is a result of hours spent on installation troubleshooting; google searches; and trial and errors. Hopefully this can help other people.
Autoloading namespaced libraries in Yii Framework
To integrate libraries using namespaces into a Yii Framework project, you can simply use
Yii::setPathOfAlias
to have the classes autoloaded by Yii when needed. Just specify the root namespace as the alias and the physical location of that root alias as the path.
Using Predis as an example, if we put the code in:
/vendors/predis/lib/Predis
We’ll add it to Yii as an alias named Predis so classes under it can be autoloaded:
Yii::setPathOfAlias('Predis', '/vendors/predis/lib/Predis');
Now when we call new Predis\Client(), Yii will look for a file named Client.php in /vendors/predis/lib/Predis. The same holds true for
other classes under subfolders (e.g. Predis\Commands\Append).
Organizing jQuery projects: Objects and Namespaces
This is a pattern we’ve been using to organize a big jQuery project that is now composed of 150+ files. When we first started with the project, we kept all page components in their respective jQuery plugins. This was good enough at that time. But as the project grew it became harder and harder to maintain it.
What we did to solve it was go back to basics: use plain JavaScript objects instead of plugins and group them using namespaces.
Core Data error: Unsupported expression type (11, SIZE)
Yeah, so I’ve been learning Core Data and I keep getting this error during a fetch request:
Name: NSInvalidArgumentException
File: Unknown
Line: Unknown
Reason: Unsupported expression type (11, SIZE)
An obscure error message, yay! This happened when I used this very simple predicate declaration:
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"size == %@", @"medium"];Like one of those bad days, Google doesn’t help. It took me an hour or two to figure out that size is a reserved word in Core Data. Epic fail. You can fix this by escaping size using a hash (#):
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"#size == %@", @"medium"];PicPing
PicPing is an iPhone app we just released as part of the Globe MobApp Hunt. It allows you to connect your Facebook, Twitter, Flickr, and Tumblr accounts. You can then take photos and upload it to all your accounts in one go. It is now available for download on the App Store.
I made this using Cocoa Touch / Objective-C. Of all the available social networks, the easiest to integrate was Facebook because of their iOS SDK. The examples were really easy to follow. Tumblr comes next because of their very simple API. I used ASIHTTPRequest for communicating with it. Flickr integration was also a little easier because of ObjectiveFlickr.
Unexpectedly, I spent the longest time with Twitter. There were so many available iOS libraries for Twitter that I couldn’t figure out what to use. And I found most of them to be really hard to understand and start working with. I ended up with this library by Ben Gottlieb for authentication and Twitter posting. I used PlainOAuth and ASIHTTPRequest for communicating with TwitPic. It was a mess but I didn’t have enough time to clean them all up.
To summarize, I wouldn’t have finished all these integrations if it wasn’t for all the awesome open-source libraries. Thanks to all the authors!
Playing with Ruby: Silly backup tool for Amazon S3
To celebrate the New Year, I played a little with Ruby. I made this small Ruby script to download all original image files of PicLyf stored in Amazon S3:
Quick editing of hosts file on Windows 7

This is just a quick tip on editing the hosts file on Windows 7. Normally, administrator privileges is required to edit the hosts file. I found that the quickest way to do this is:
- Open up your Start Menu
-
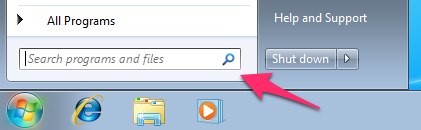
Type this in the quick search/launcher (see image for reference):
notepad c:\windows\system32\drivers\etc\hosts - Hit Ctrl+Shift+Enter to launch Notepad with admin privileges. Click Yes on the dialog that will pop up.
- Modify hosts file and save :)
Done! You can also use the Ctrl+Shift+Enter trick for other apps that need to be launched as admin.
Custom Properties in Titanium Windows and Controls
Instantiated windows and controls in Titanium Appcelerator act like JavaScript objects. JavaScript allows you to create custom properties in objects even when that property is not defined. You can take advantage of this in Titanium to pass some information to a window that you are about to open.
The Titanium Experience

I’m currently working on our first mobile app for PicLyf called PicLyf Snap. I’m also working on our API (OAuth) at the same time.
I’m using Appcelerator Titanium Mobile for both the iPhone and Android version. Titanium allows you to build native applications for these platforms using only JavaScript. It is a good tool for those who want to build native apps but don’t want to use Obj-C or Java. And I thought that it would allow us to quickly build our application for both platforms. It wasn’t as quick as I thought. Like every tool, there are some parts of it that will slap you in the face.
Adding a MovieClip/Sprite from an external SWF to a skin
I’m trying to learn a little bit of Flex 4 development. I’ve done a lot of Flash/AS3 since more than a year now but I haven’t really gotten into Flex yet. From what I learned in a day, they did a lot of improvements in separating the logic from the presentation (design). Most of this is done through skins (i.e. separate mxml files defining how a control will look). Skins act just like a container; it can contain shapes and additional controls. If applied to a control, that control will inherit all the shapes and controls from that skin.