
I’m currently working on our first mobile app for PicLyf called PicLyf Snap. I’m also working on our API (OAuth) at the same time.
I’m using Appcelerator Titanium Mobile for both the iPhone and Android version. Titanium allows you to build native applications for these platforms using only JavaScript. It is a good tool for those who want to build native apps but don’t want to use Obj-C or Java. And I thought that it would allow us to quickly build our application for both platforms. It wasn’t as quick as I thought. Like every tool, there are some parts of it that will slap you in the face.
It is not a “write once, deploy all” solution.
This should have been obvious but I previously believed that it was. So I tried coding the app in a way that it will work on both iPhone and Android.
The result was messy code with lots of compromises. I wasted a lot of time trying to write UI code that will work on both platforms.
I ended up with lots of if(iPhone) and if(Android) conditions that it was no longer funny. This problem was only on the GUI though, other non-GUI APIs
like the Titanium.Network worked nicely on both platforms.
I gave up in the end and split the project into two. It made the code much cleaner and focused for the target platform. And I could take advantage of those controls that are unique to a platform.
No GUI designer.
Titanium currently doesn’t have a GUI designer like the Interface Builder. You’ll have to write code to add controls to the window. For example, here’s some code to add a textfield to the current window:
var textField = Ti.UI.createTextField({
hintText: 'e-mail address',
top: 10,
left: 20,
height: 40,
width: 190,
backgroundColor: '#ddd',
keyboardType: Titanium.UI.KEYBOARD_EMAIL,
paddingLeft: 5,
paddingRight: 5
});
Ti.UI.currentWindow.add(textField);Now imagine that you need lots of textfields. That’s going to be a lot of javascript code. I spend a huge amount of time in writing code for the UI: building, and trial and errors because the controls just won’t show up where I want them to be. Perhaps when I get more experience doing this, the time spent will be lessened. One could also write helpers and templates to make the task easier.
Note: someone made a xib file to javascript converter. I haven’t tested it though.
No debugger.
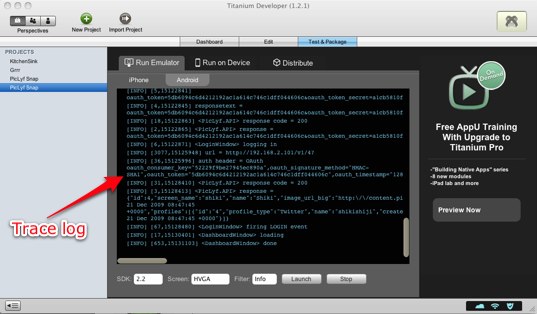
There’s currently no debugger like the one in XCode. You only have access to a logging API. Logs will show up in Titanium’s project window.

It’s not really that much of a problem for me though. I’m used to debugging with other languages using only logs. I think a GUI designer is a much needed feature compared to a debugger.
Why it’s still cool.
Titanium has the advantage of using a popular language that will work on all supported mobile platforms, JavaScript. For developers who know JavaScript and want to get into mobile app development, I can see this as a major selling point. They can immediately focus on just learning the platform instead of learning another language at the same time.
Using a single language also means that you can write reusable libraries that can be shared with your projects in different platforms. For example, I have a JavaScript library built for accessing our own API. This library is shared and works on both iPhone and Android projects. You can also write helpers that will be cross-platform. I made a small (and undocumented) helper library here. It is also possible to use other existing JavaScript libraries like jQuery. For our project, I’m using underscore.js, it’s a very useful utility library.
Verdict
I’d still use and recommend Titanium for mobile app development. In an adept Titanium developer’s hands, it can seriously kick ass. But if a project has the requirement to use a platform’s bleeding edge features, I think it’s best to use the platform’s primary tools (e.g. XCode) to do the job.